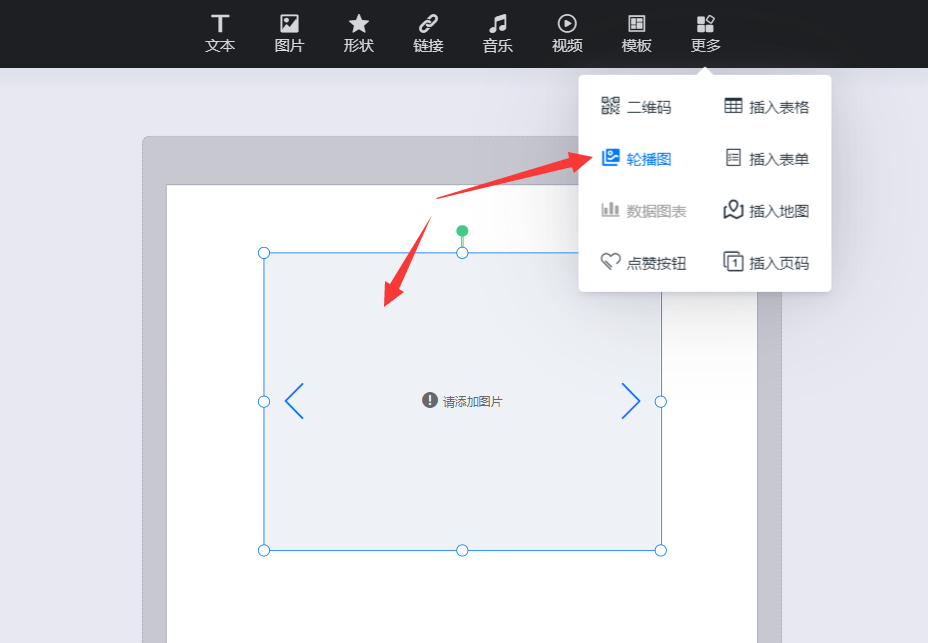
一、编辑器顶部“更多”按钮中,点击“轮播图”,即可插入轮播图组件:

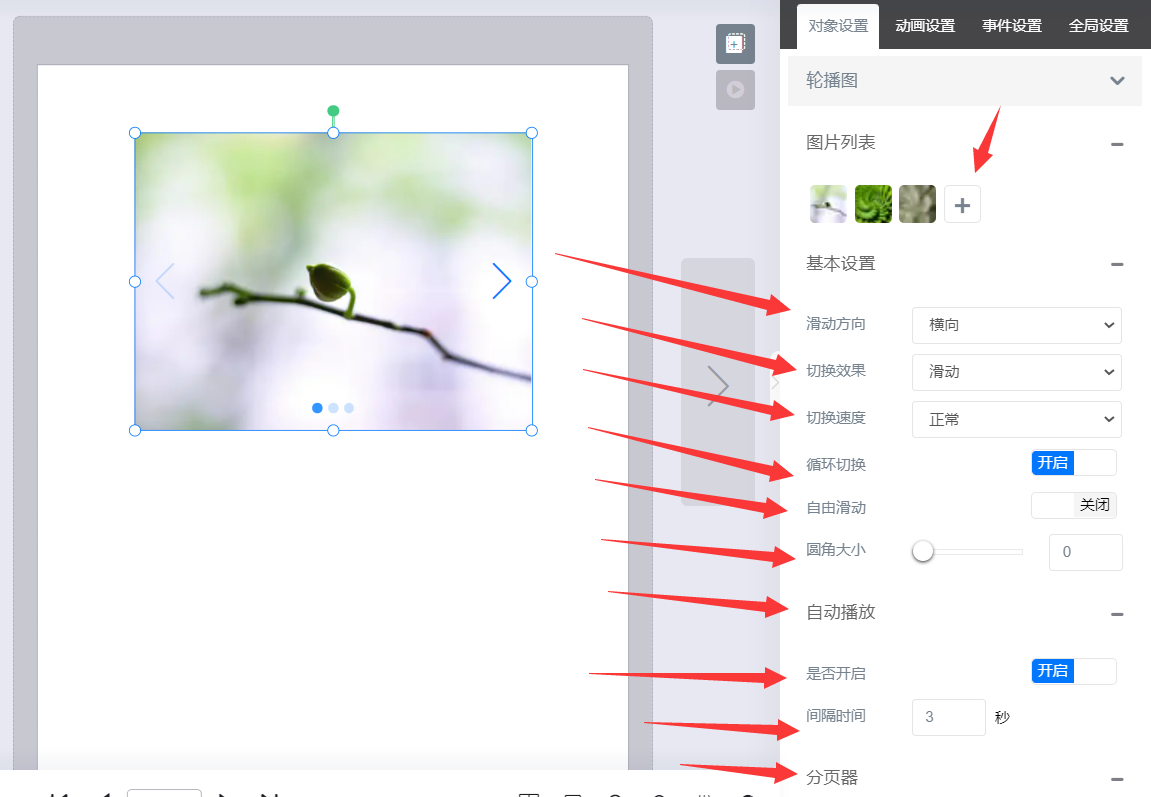
二、编辑器右侧属性栏,可以对轮播组件添加图片或自定义一些设置:
轮播组件里添加的图片尺寸比例必须一致,尺寸不一致的要改成一致再添加,否则轮播展现页面图形就无法完整展现。
添加轮播组件后如何添加图片?是在右侧对象属性栏设置下点击添加图片按钮

轮播图设置项有:
【图片添加】
【滑动方向】
【切换效果】
【切换速度】
【循环切换】
【自由滑动】
【圆角大小】
【自动播放】
【间隔时间】
【分页器】
【分页器样式】
【分页器颜色】
【前进后退按钮】
【前进后退按钮大小】
【前进后退按钮颜色】
注意:
轮播组件,最多可以添加14张图片!
三、预览即可看到轮播效果

**疑难杂症解答
1:轮播图设置了自动播放后为什么还是无法自动播放?
解答:删掉动画特效即可解决,设置了轮播自动播放就不能同时设置动画特效事件,否则无法自动播放。
2:为啥轮播组件里图片观看时是连在一起滑动为啥?
解答:轮播元素不能和其他元素编组,否则观看时连在一起滑动会显示异常。
3:轮播组件摆放不能横跨中缝线,否则观看滑动异常。



 增值电信业务经营许可证:陕B2-20210327 |
增值电信业务经营许可证:陕B2-20210327 |  陕公网安备 61102302611033号
陕公网安备 61102302611033号