经常做设计的朋友,都会遇到图片阵列对齐的情况,特别是在排版大量头像或logo时,图片对齐非常麻烦,图片之间的间距不能很好的确认,对于有强迫症的设计师们是无法忍受自己的作品有这种瑕疵的。
那么使用FLBOOK排版时,如何才能快速确定图片之间是否等距呢?
FLBOOK其实是有这个功能的!学好FLBOOK,是可以大大提高工作效率的!
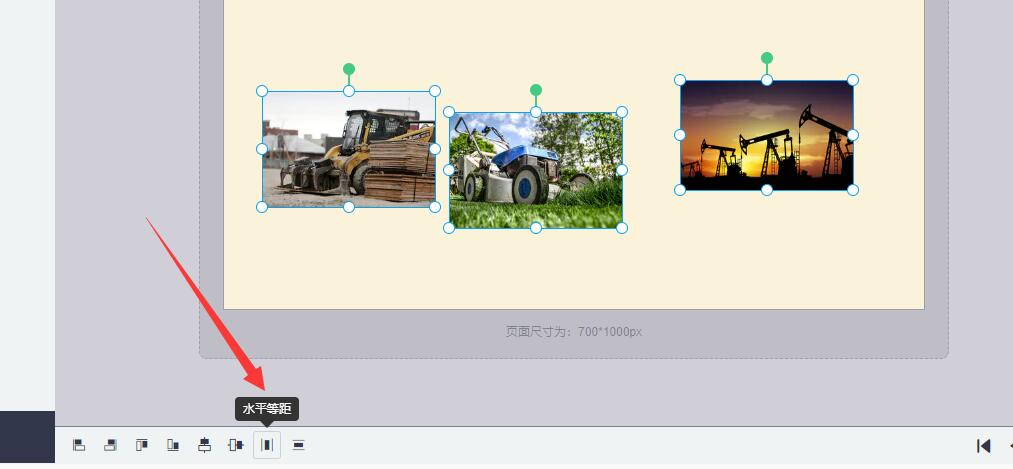
大家先选中几个图像,然后往编辑器左下角看:

看编辑器左下角这一排是什么?鼠标指上去看提示:
- 左对齐:选中一个元素时,左对齐是相对于页面对齐,选中多个元素时,左对齐元素之间左对齐
- 右对齐:选中一个元素时,右对齐是相对于页面对齐,选中多个元素时,有对齐元素之间左对齐
- 上对齐:选中一个元素时,上对齐是相对于页面对齐,选中多个元素时,有对齐元素之间上对齐
- 下对齐:选中一个元素时,下对齐是相对于页面对齐,选中多个元素时,有对齐元素之间下对齐
- 水平居中对齐:选中一个元素时,是相对于页面水平居中对齐,选中多个元素时,是元素之间水平居中对齐
- 垂直居中对齐:选中一个元素时,是相对于页面垂直居中对齐,选中多个元素时,是元素之间垂直居中对齐
- 水平等距:只能选中多个元素时使用,元素之间水平等距
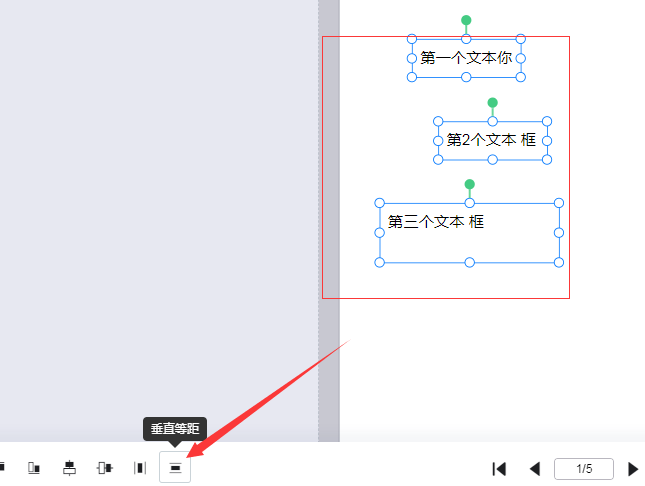
- 垂直等距:只能选中多个元素时使用,元素之间垂直等距
那么,如上图,三个水平排列的图片,如何让他们快速完全对齐呢?
- 选中三个图片元素,点击上对齐;
- 再点击水平等距,即可得到完全等距的阵列布局。

你学会了吗?在设计页模时,灵活使用以上8中对齐工具,可以大大提高我们的工作效率,还能提升作品质量,赶快去试试吧!
**如果是3个文本框如何设置间距一致?直接框选多个文本设置垂直等距




 增值电信业务经营许可证:陕B2-20210327 |
增值电信业务经营许可证:陕B2-20210327 |  陕公网安备 61102302611033号
陕公网安备 61102302611033号