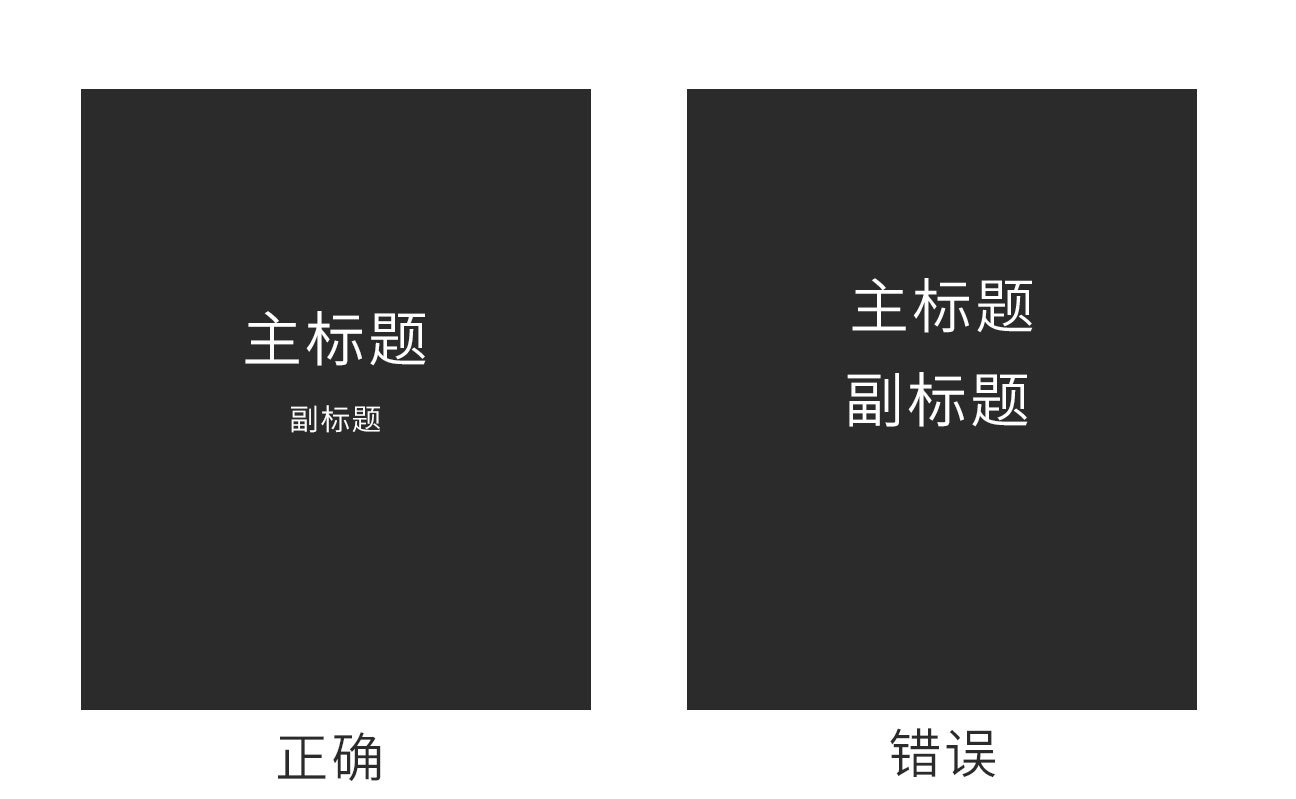
1.对比法则
引导视觉,制造焦点,把内容分出主次层级;可以有颜色、大小、粗细、冷暖、明暗的对比,一定要大胆,效果明显一些

一般产生对比的方法可以有:大小对比、粗细对比、冷暖色对比……
不管是哪种对比,当你期望对比效果有效的话,需要大胆一些,明显一些,比如你放个红色和淡红色做两种颜色对比,请问意义是?

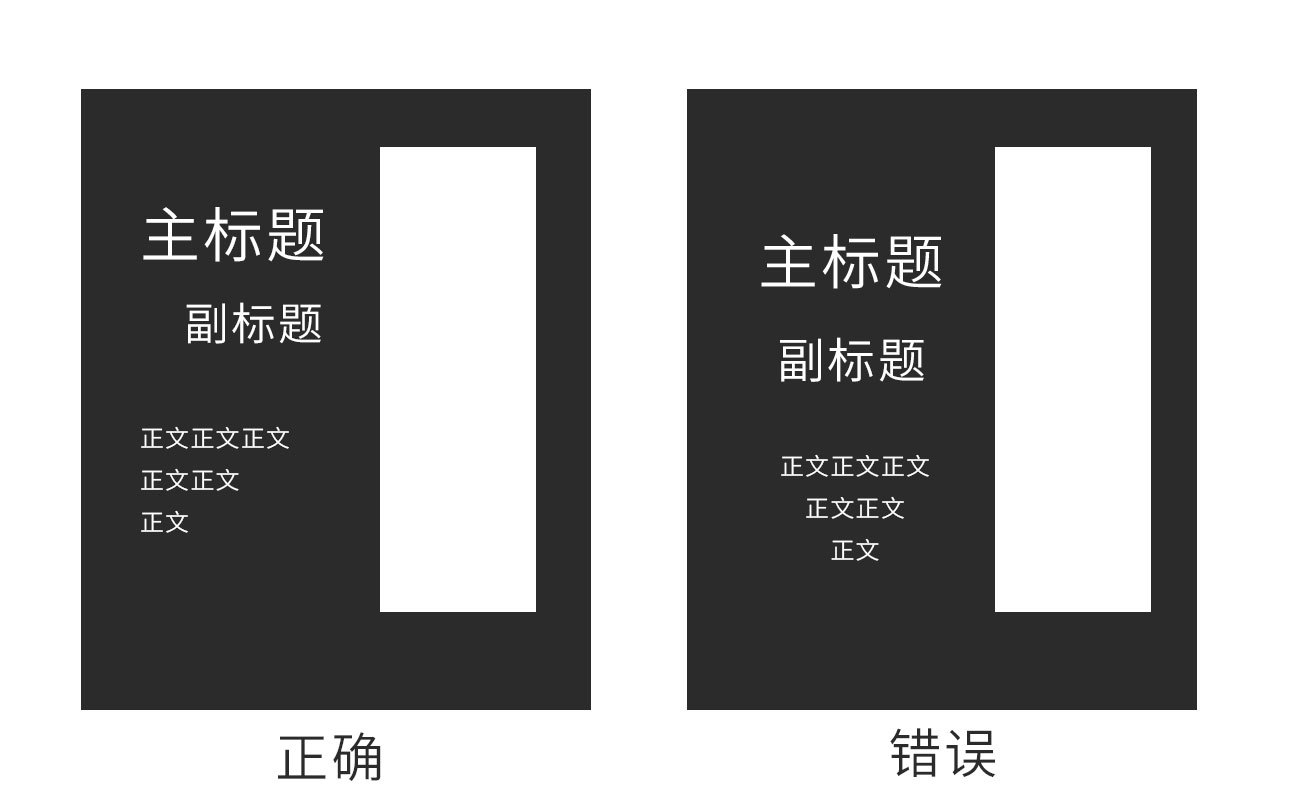
2.对齐法则
让版面产生秩序美,设计就是要整整齐齐,值得注意的是,不要用多种对齐方式,只用一种才能体现画面的整齐统一。

举些好看的栗子:

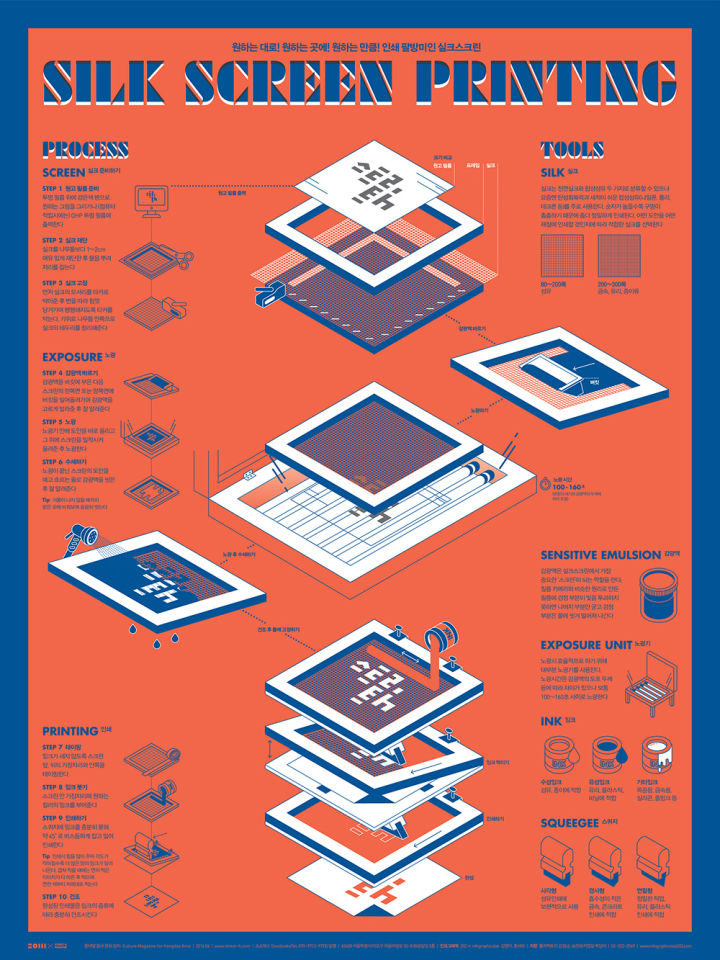
3.聚拢法则
俗话说物以类聚,在设计上也同理,相近的元素放在一起,自然会产生一切和谐的感觉。比如这张海报,分成了4组,清晰有条理,中心的主体和点缀元素也利用了亲密性原则,使得中心主体显得更饱满。

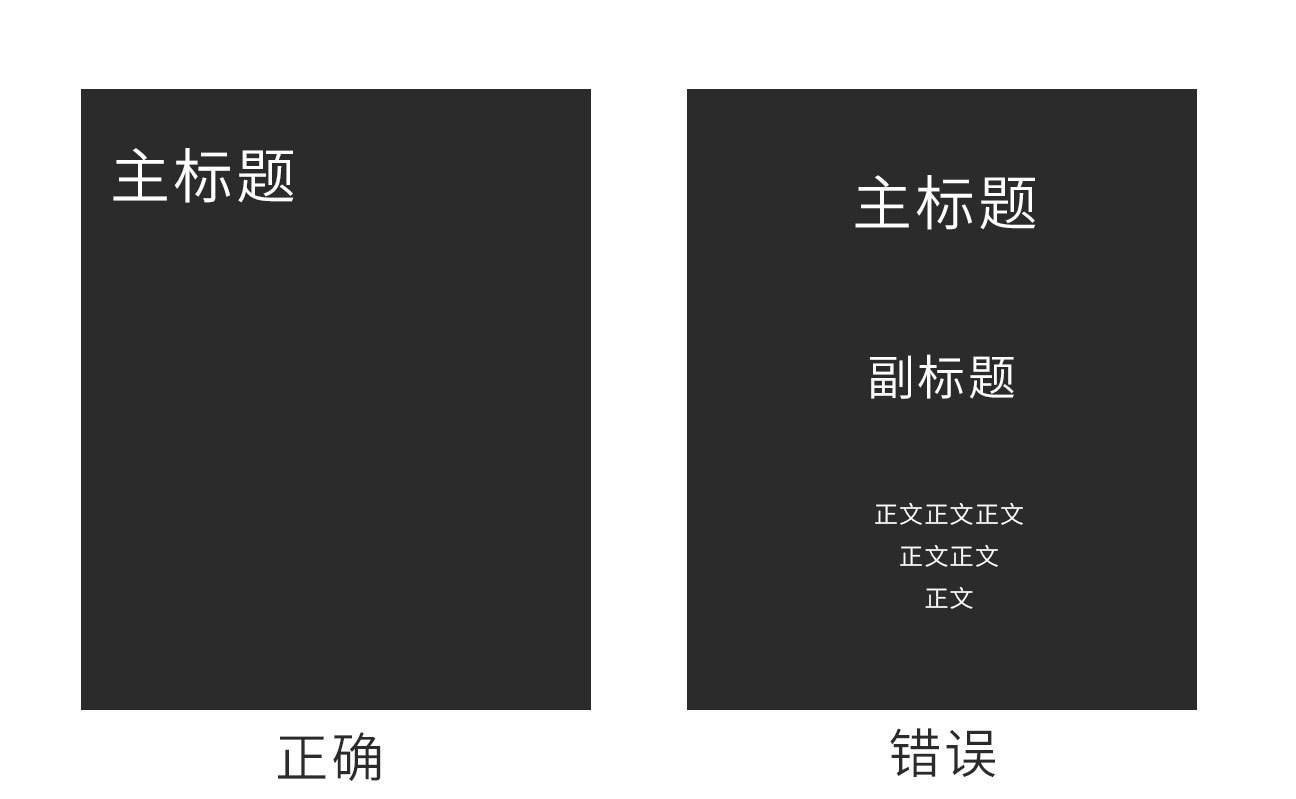
4.留白法则
这大概是最被说烂的一种法则了,万物皆可留白,留白产生美~

适当的留白能让页面透气,有呼吸,给人舒适感,有想象的空间,在内容比较多的情况下,可以尽量减少视觉分组。

5.变化法则
一成不变的元素会容易乏味无趣,版面也缺乏灵活感,如果将一些元素发生位置,大小或者颜色变化,打破版面呆板、平淡的格局,使得画面非常有层次感,不失为打破格局的好方法。

6.重复法则
重复的目的是统一,并增强视觉效果。要注意不要过多使用一个元素,其他元素应该与之产生反差对比,不然容易混淆重点。




 增值电信业务经营许可证:陕B2-20210327 |
增值电信业务经营许可证:陕B2-20210327 |  陕公网安备 61102302611033号
陕公网安备 61102302611033号