
木门图片切换颜色,显示基本逻辑,就是左边放3种颜色的门图片,右边用3个事件按钮去触发。
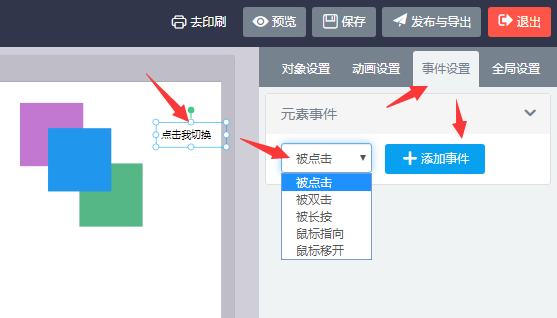
事件设置:要思维逻辑清晰,基本原理就是:点击右侧某个元素文本->让触发让显示左侧某个颜色图片->同时隐藏掉掉其他颜色图片,实现的换色逻辑。
理清这些就简单,通过事件触发按钮,点击后实现不同图片的切换显示效果,通过给图片添加事件设置,可实现点击小图触发按钮,实现触发大图切换效果:
思路:左侧添加大图3个不同颜色的门重叠在一块,右侧添加三个小图或者文本,给文本添加触发事件。然后保存预览点击测试模拟效果。


注意:关于上方案例,有些人看成是给图片门换色,不是换色,是让不同颜色的门产品图重叠在一起,通过设置点击事件,实现让重叠的图片指定的颜色的门切换显示在最上面。实现交替切换显示。(通俗点讲上面左边3个图片门看做3个灯泡重叠,右边设置3个开关,当开关按下时只让一个灯泡亮其他的隐藏,至于隐藏哪个图片不能乱隐藏,图片都有ID对应)。
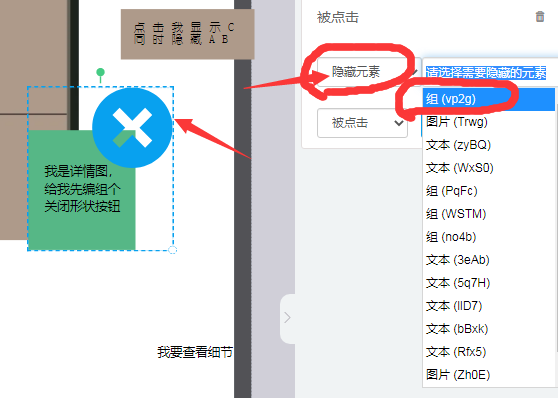
那查看细节图怎么实现:还是一样方法,往那三个门上面再放个详情图片,就是4个图在重叠, 给这个详情图片右上角放个X形状(关闭形状),单独把详情图片和一个关闭形状编组,给这个组图片也加点击触发事件隐藏自己的事件,让点击那个X关闭后能实现隐藏这个组。(重点做好后这个组后先把这个组做初始隐藏。否则一开始观看就显示了)



2:最后给制定的文本框,输入几个字做成触发按钮,“我要查看详情“”, 最后给“查看详情“这几个文字也加个点击事件,让点击这个文字后能触发那个详情图片显示出来。

其他相关案例问答
1:为什么设置了触发按钮,点击触发按钮后不显示要显示的图片?为什么? 解答:点击按钮图片不显示的原因就是你没设置隐藏事件 ,该隐藏的图片没隐藏 ,覆盖在其他图片上就会把要显示的图片遮盖了
2:如何设置,拨打电话,跳转按钮 ,留言板按钮,PDF下载等 https://flbook.com.cn/tutorial/course/52.html
3:事件教程视频演示案例 ,https://flbook.com.cn/tutorial/16.html 关于做点击事件,学会一种,举一反三,通过事件设置就可以设置一些跳转按钮,和返回某页按钮,以及一些打电话按钮等。
跳转到站外某个网站
跳转到当前书刊首页或某一页
跳转到某一个书刊
跳转到导航地图
跳转到留言板



 增值电信业务经营许可证:陕B2-20210327 |
增值电信业务经营许可证:陕B2-20210327 |  陕公网安备 61102302611033号
陕公网安备 61102302611033号